Arriva il momento in cui il cliente più erudito e attento alle tendenze del web ti sorprende con richieste fin troppo tecniche e sopraffine.
“Voglio che tutti i prodotti del mio e-commerce si vedano in una sola pagina. Non voglio i numerini sotto [paginazione….] voglio che gli elementi vengano caricati man mano che la pagina scrolla.”Cliente Esperto
Spesso queste richieste nascono più per voglia di emulazione che per effettiva necessità. Ma noi web designer coscienziosi saremo abbastanza acuti da capire quando è giusto fare una scelta del genere indipendentemente dalle richieste dei clienti o delle mode del momento.
Cosa si intende per paginazione?
Quando visualizziamo i risultati di una ricerca (ad esempio su un motore di ricerca o su un e-commerce), questi spesso sono talmente numerosi da richiedere una suddivisione in più pagine. La paginazione, attraverso degli indicatori numerati solitamente collocati nella parte bassa della pagina, viene in nostro soccorso mostrando in quante e quali pagine sono contenuti gli elementi dei risultati.
Cosa si intende per scrolling infinito?
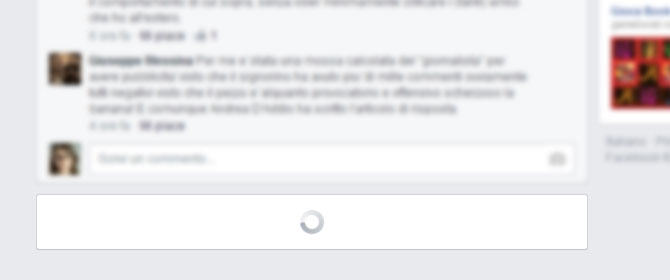
A differenza della paginazione tutti i risultati della ricerca vengono ordinati in un’unica pagina e caricati man mano che l’utente effettua lo scrolling (alcuni esempi sono: google image, twitter, facebook, pinterest e altri).
Un po’ di storia
Sembra incredibile ma già nel 2005 Bill Scott (Direttore UI Engineering di PayPal) nel suo articolo Death to Paging! – Rico LiveGrid Released, parla di scroll infinito, proponendolo come nuovo approccio alla fruizione di dati e utile sostituto alla paginazione tradizionale (evidenziando inoltre i pro e i contro).
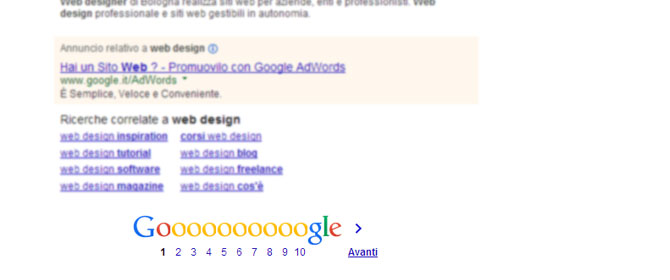
Anche Google nel 2011 sperimenta in sordina un scroll infinito (come dimostra l’utente di questo forum) nei suoi risultati di ricerca. Se solo penso a quanti seo combattono per la prima pagina, questa possibilità appare davvero incredibile!
L’idea comunque viene subito abbandonata, come spiegato in questo post, mantenendola invece per Google Image.
Nel 2012 Apple presenta la versione 3 di iBook, schiacciando l’occhio allo scorrimento infinito. Infatti una delle principali caratteristiche della nuova app è la possibilità di scorrere i libri in verticale, agevolando così la naturale fruizione da dispositivi mobili.
Sempre nel 2012 (come dimostra l’articolo di Dan McKinley) Etsy.com - il sito più famoso di acquisto e vendita di oggetti fatti a mano o vintage – inserisce lo scrolling infinito nelle pagine di ricerca per un un A/B test. Nonostante l’intento fosse quello di rendere più coinvolgente la navigazione, attraverso una consultazione più rapida dei prodotti, gli esiti furono sconfortanti: diminuiti i click sui risultati, diminuiti i prodotti preferiti inseriti dalle pagine di ricerca, diminuito il tanto agognato coinvolgimento degli utenti.
È così che l’azienda abbandona il beta sistema di scrolling, costato tra l’altro tanta fatica e tante ore di sviluppo, a favore della vecchia paginazione.
Il Confronto
Jackob Nielsen (il più grande esperto di usabilità e autore dei bestseller “web usability” e “web usability 2.0” – guai a non leggerlo!) in questo articolo del 2013 descrive non solo l’importanza della paginazione, ma di come siano essenziali funzioni quali “vedi tutti”, per vedere tutti gli articoli, ad esempio di un e-commerce, e “vedi N” per vedere solo un tot. numero di articoli predefiniti.
Distingue inoltre le pagine web contenenti lunghe liste di elementi (es. e-commerce) che necessitano di paginazione, da quelle contenenti un lungo flusso di dati (es. gli articoli) che devono essere fruite senza frammentazione.
È curioso inoltre notare che lo scrolling infinito in questo articolo non viene mai menzionato.
La necessità della paginazione dunque nasce dall’esigenza di permettere all’utente di trovare un elemento specifico tra quelli visualizzati in ognuna delle pagine dei risultati.
Percettivamente l’area della pagina presenta dei limiti entro il quale poter concentrare la nostra attenzione: “questo sta nella prima riga”, “guarda quello che sta alla fine della pagina”, “vorrei l’ultimo a sinistra” e via dicendo.
L’utente in fase di scelta (come di lettura) vuole sapere quanto è lungo il contenuto che sta analizzando e il primo richiamo per capirlo è proprio la barra di scorrimento che, nel caso dello scrolling infinito, subisce continue variazioni (scrollo, scrollo e dove arrivo?).
Nel momento in cui vengono a mancare questi fondamentali riferimenti il fruitore perde la collocazione spaziale degli elementi. Ecco perché uno scrolling infinito non è consigliabile per un e-commerce.
Al contrario trovo davvero fastidioso e poco usabile la frammentazione dei testi (ad esempio articoli) in più pagine, anche se particolarmente lunghi. Questa tecnica, utilizzata pure per le gallery, viene preferita da alcuni magazine on line al fine di aumentare la presenza di spazi pubblicitari. Pessima idea! Anche in questo caso l’utente non ha una cognizione della lunghezza dei contenuti i quali vengono suddivisi senza criterio in più pagine.
I veri intenditori dello scrolling infinito invece sono i social. Da facebook a twitter fino a pinterest e google+ l’esigenza è la medesima: permettere all’utente di visualizzare tante notizie semplicemente scrollando la pagina. Se in un e-commerce l’utente è alla ricerca di un oggetto specifico, in un social non si cerca proprio un bel niente. Quello che voglio vedere sono informazioni eterogenee, più ne vedo meglio è!
Indicizzazione
Siamo designer ma non possiamo esimerci dal fare alcune valutazioni circa l’indicizzazione delle due opzioni in esame.
Nel caso della paginazione possiamo imbatterci o in difficoltà da parte dei crawler a raggiungere i livelli più profondi di frammentazione o con l’inevitabile presenza di contenuti duplicati (perché presenti ad esempio in più pagine).
Nel caso dell’infinite scrolling invece i motori di ricerca potrebbero avere grossi problemi ad interpretare il codice JavaScript che fa lavorare lo scroll infinito.
Aspetti negativi da tenere a mente prima di optare per uno scrolling infinito
- Perdita della collocazione spaziale (vedi sopra)
- Assenza di url capace di intercettare una certa porzione di elementi. Ad esempio con la paginazione potrei avere un url della pagina 3 dei risultati di un motore di ricerca, con un sistema di scrolling infinito no.
- Impossibilità di sfruttare il tasto back del browser per tornare alla visualizzazione precedente.
- I riferimenti della lunghezza della barra di scorrimento sono variabili.
- Non è possibile saltare da una pagina all’altra come faresti con una classica paginazione.
- Il footer non può essere visualizzato.
- Possibilità di caricamento lento della pagina.
- Possibili problemi di indicizzazione
Conclusione
In sintesi potremmo dire che, quando i risultati di una ricerca implicano una scelta da parte dell’utente, la paginazione è un elemento imprescindibile.
Al contrario, quando l’utente ha la necessità di vedere più informazioni possibili senza un ordine preciso, come nei social, allora uno scrolling infinito potrebbe essere la scelta vincente.
L’infinite scrolling è stato gentilmente rappresentato da Nyan Cat – Immagine in alto.







Pingback: Paginazione, Infinite scrolling e SEO • SEO blog di Giuseppe Lanzetta
Da utente ACCANITA di qualsiasi sito di e-commerce ti dirò che la paginazione per scorrere gli articoli è veramente fastidiosa!
Quando posso attivo sempre la modalità “mostra tutto”
Percettivamente la tua sfrenata voglia di shopping (ti capisco :D) ti induce a pensare che in un e-commerce l’ideale sarebbe non vedere i prodotti frammentati, ma tutti in un’unica pagina.
Ma se questi, come su amazon o su asos, fossero centinaia e centinaia?
Ebbene, sappi che più sono le possibilità di scelta, più il nostro cervello è incapace di effettuarne una. Ecco perché i test di Eatsy hanno avuto questi risultati.
Come affermi tu stessa e conferma Jackob Nielsen nel suo articolo, “mostra tutto” è una funzione necessaria ma, rispetto lo scrolling infinito, è l’utente a decidere consapevolmente di vedere tutti gli articoli o in alternativa di vederne N.
P.S. Sono contenta che mi segui!
Mi interessano molto questi argomenti e poi da laureata in comunicazione tendo a considerare molto il punto di vista del ricevente, per questo mi immedesimo molto nell’utilizzatore finale di un sito.
Hai ragione, quando si vedono troppe cose il cervello si confonde e si rischia l’effetto contrario, ma ti dirò che psicologicamente quando vado su un sito di e-commerce e vedo roba tipo 35 paginate di roba il cervello mi va in pappa ancora prima!!!
Giustissima comunque l’osservazione che è meglio la scelta rispetto allo scrolling infinito, ultimamente troppo di moda anche dove non necessario!
Grande Annalisa, continuo a seguirti!
Non necessariamente è sconsigliata la paginazione infinita su un sito ecommerce, dipende dalla quantità di prodotti per pagina di catalogo. Ovvio che su Yoox (che non sarà infinita ma conta pagine da centinaia di prodotti), Asos e co. dove i prodotti sono moltissimi la paginazione ci vuole. Nel resto dei casi una navigazione infinita può portare dei vantaggi, sempre più utenti approcciano a queste liste lunge come Ilaria, scorrono freneticamente cercando l’articolo desiderato. Se ci fosse stata la paginazione alla terza pagina avrebbero già abbandonato.
Pingback: lldesigner-Web Design Trends 2016